The market for developing mobile applications has expanded significantly in recent years.
As per Statista, the number of app downloads worldwide is predicted to rise from 194 billion in 2018 to 299 billion by 2023.
A surefire approach to take advantage of this exponential development for your company is to build a mobile app.
Now that you have decided to build a mobile app for your business but you are unsure about which framework to use?
A mobile app development framework that is user-friendly, affordable, and interoperable with both the iOS and Android platforms is always a great pick, but this differs from business to business.
In this article, we’ll cover React Native one of the best JavaScript frameworks and why it’s the best framework for creating business mobile apps.

Let’s get started!
Why Choose React Native for Mobile App Development?
JavaScript, a programming language, is the base of React Native. Therefore, React Native makes it simple for developers who work with JavaScript to create mobile apps. This not only saves time but also frees developers from having to master difficult programming languages like Objective-C and Java in order to create an app.
Additionally, developers don’t need to rewrite their apps on a different platform because JavaScript components are based on iOS and Android components. Overall, the React Native mobile app development framework is a win-win for organizations in terms of saving time, effort, and money.
How Does React Native Work?
Let’s examine React Native’s functioning and how it differs from other development frameworks.
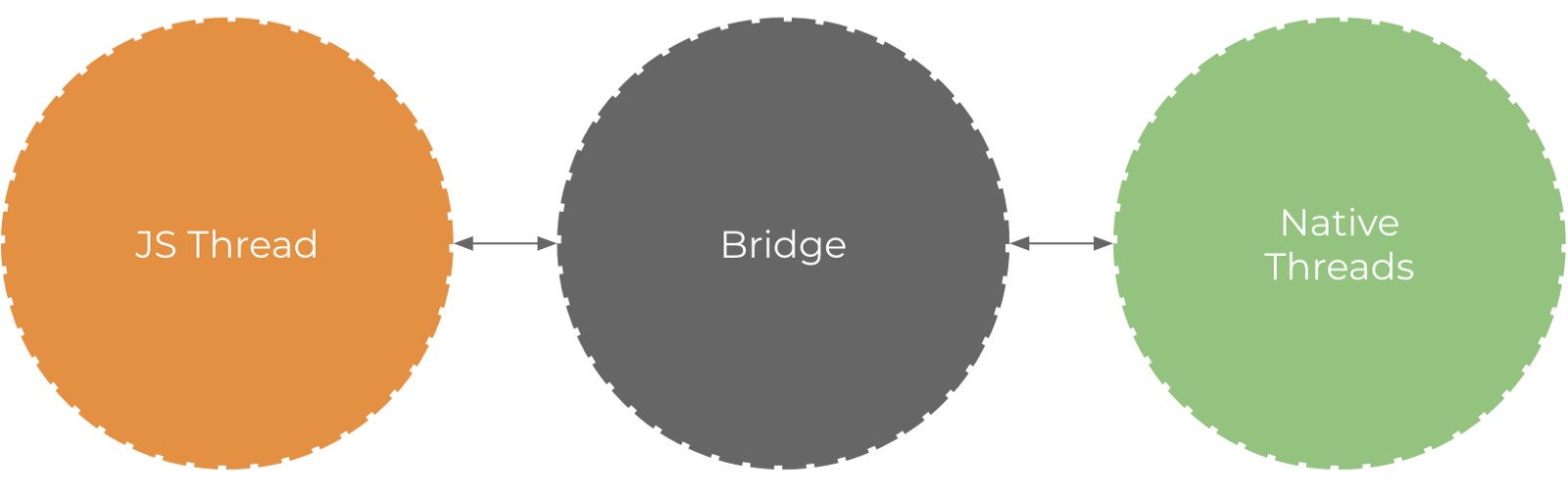
As previously noted, React Native is created using a combination of JavaScript and JXL, a unique markup language similar to XML. Both current native app threads and JavaScript-based threads can communicate with the framework.
So, how does this communication work? React Native makes use of a “bridge.” The bridge functionality enables bidirectional communication even if JavaScript and Native threads are developed in entirely separate languages.
Here is a fantastic illustration of the bridge concept:

According to this, if you already have a native iOS or Android app, you can continue to use its components or switch to React Native development.
9 Best Reasons to Choose React Native for your Business in 2023
1. Reusability of Code: React Native’s biggest benefit is that developers do not have to write different codes for each platform (Android and iOS).
In fact, the two platforms share almost 90% of the code, greatly accelerating development and improving efficiency. You need less maintenance as a result and have a shorter time to market.
2. Real-time Reloading: React Native offers “live reloading” or “hot reloading,” which allows developers to simultaneously see the changes they’ve made in one live preview window and another. Developers have a big advantage because of the real-time feedback.
3. Outstanding Performance: Apps created with React Native perform almost exactly like those created with native code for the corresponding iOS or Android platform. Because the programming language was created primarily for mobile devices, they are also fast. Instead of the central processing unit (CPU), React Native apps employ the graphics processing unit (GPU). They are therefore far quicker than cross-platform hybrid technology.
4. Saves Time: Developers only need to develop one app, but often end up developing two as at least 95% of the code is cross-platform, or compatible with both Android and iOS.
This reduces the amount of time required to build an app, which saves money that would have been used to create multiple apps. Businesses can create two apps simultaneously using React Native for less than half the price of creating just one.
Businesses are no longer required to decide which version to build and release first due to the expense of producing two distinct apps. Additionally, after the applications are created and released, maintenance and upgrades are carried out simultaneously on both apps.
5. Strong Community Support: React developers have complete access to all pertinent documentation because React Native is an open-source technology. Additionally, it allows developers to freely contribute anytime they wish to.
Furthermore, the availability of developers to mentor new users through forum discussions is one of the biggest advantages of using React Native. The developers can also review the code of active React projects for beginners and provide valuable feedback. Overall, it offers the developer community a very exceptional and cooperative experience.
6. Quicker app updates: Because developers had to repeat the build process for each app separately in the past, releasing app updates took much longer. React Native has simplified that procedure. Both apps can be updated concurrently, and the procedure is also considerably simpler and quicker overall.
Over-the-air (OTA) updates are used by developers to deliver updates and changes to users while they are still using the app. The user will then have access to the update when they open the app again later on.
Time is saved by eliminating the requirement to manually update the program and get Apple or Android approval.
7. Cost-Efficiency: Reusable code in React Native allows you to cut development costs by up to 40%. The app does not need to be developed by two different Android and iOS development teams. Furthermore, React Native offers a large number of pre-built components that facilitate development speed.
8. Integration with the Native Application is seamless: Compatibility with native programs like the camera and GPS presents the biggest barrier when creating a mobile application with native capabilities. Because of React Native’s outstanding native app compatibility, developers are relieved of the task of seamlessly integrating native applications with their applications.
The developers don’t need to create the modules individually or spend additional effort on the app integration because React Native enables a smooth app integration without affecting the performance of the application. This enhances the framework’s capacity for cost-effectiveness.
9. Flexibility: React Native is a very flexible framework because applications created with it can be utilized and maintained on several platforms. Also, if one developer is working on a piece of code, the other can join them whenever they like and continue where they left off without any confusion.
The creation of test use cases by developers is very simple. React developers may simply alter and modify the mobile application thanks to this “flexibility” feature.
Additionally, if the business decides to switch to a new framework for the entire platform, React developers can do so without any issues by exporting the app from React Native to Android Studio or Xcode and continuing from there.
Famous Applications or Brands that are Using React Native
With its excellent features and functionality, React Native provides brands with a path to long-term revenue. Several well-known apps from around the globe use React Native. They are:
1. Uber Eats: React Native is used by the food delivery app UberEats. A small piece of the UberEats app, specifically their dashboard, is made via React Native.
React Native provided Uber Eats with the development tools necessary to produce a stylish user interface and a smooth user experience. Push and voice alerts are also available on the app’s dashboard.
2. Bloomberg: Bloomberg is a financial company that provides solutions for commercial applications including stock trading and analytics. It’s also the name of their neighboring website, which shares news to keep readers informed of market and industry trends.
The Bloomberg app accomplishes the same task and pursues the same objective using React Native. React Native enabled Bloomberg to incorporate automated code refreshes, guaranteeing that users always see the most recent updates when they open the app.
3. Facebook: Facebook invented React Native and utilized it to develop their app.
Facebook Ads Manager, an intuitive solution for managing advertisements for both individuals and businesses, was developed completely using React Native.
Despite being cross-platform, it easily takes into account UI changes in terms of ad and date formats. The animations and transitions in UI follow the same guidelines.
4. Instagram: Facebook-owned social networking platform Instagram also makes use of React Native. In contrast to Facebook, Instagram operates primarily through the posting of digital photos and sporadic short films.
In 2016, Instagram seriously considered switching to Reactive Native. Even though it took some time to integrate React Native with existing technology, they can now deliver features more quickly and easily maintain both iOS and Android app versions.
5. Pinterest: Although it’s a form of social network, Pinterest doesn’t focus primarily on communication. Instead, users submit and pin a variety of ideas, with culinary and interior design being the most well-liked subjects.
Like many other companies, their choice to use React Native was inspired by the framework’s capacity to move code from one platform to another. In this way, Pinterest may invest wisely in the productivity of developers.
Conclusion
We can certainly say that React Native is one of the best cross-platform development frameworks when we take into account all of the reasons to use it. React Native will undoubtedly grow with the help of Facebook and thousands of contributors, making the process of creating apps easier, faster, more affordable and exciting.