In the present digital age, having a solid online presence is fundamental for any business or person. Your website is often your initial feeling on possible clients, so it must look phenomenal and impeccable.
That is where web design and UI/UX are possibly the most critical factors. Yet, fear not, and we have a fantastic proposal for you: Web Design Company Dubai, a superb organization for website designing and numerous different administrations.
This blog will examine the best four applications for website design and UX/UI. Along these lines, right away, let’s dive in!

What is Web Design and UI/UX?
Explain these terms before plunging into the best web design and UI/UX applications.
- Web Design: This is the method involved with making the visual components of a website. It includes picking tones, textual styles, pictures, and designs to produce an engaging, easy-to-understand interface.
- UI/UX Design: UI (UI) design centers around a website’s format and visual components, guaranteeing it’s not difficult to explore. Then again, UX (Client Experience) design centers around how clients communicate with the site, making it natural and agreeable.
First, discuss why Web Design Dubai is the go-to company for web design and UI/UX services.
Why Choose a Web Design Company?
It is not just any ordinary company. It’s a top-notch agency that specializes in web design and UI/UX, and here’s why they stand out:
Expertise
They boast a team of highly skilled professionals who are experts in their field. They deeply understand the latest design trends and technologies, ensuring your website is always cutting-edge.
Customization
Every business is unique, and a Web Design company understands that. They tailor their services to meet your needs, ensuring your website perfectly reflects your brand identity.
User-Centric Approach
UI/UX is at the heart of what a Web Design company does. They prioritize creating visually stunning websites that are a breeze for users to navigate. This results in higher user satisfaction and increased conversion rates.
Affordability
Quality web design doesn’t have to break the bank. It offers competitive pricing without compromising on the quality of their work.
Responsive Design
In today’s mobile-centric world, having a responsive website is crucial. They ensure your site looks and functions flawlessly on all devices, from smartphones to desktops.
Now that you know why Web Design Dubai is a fantastic company for website design, let’s explore the best apps they recommend for web design and UI/UX.
The Best App for Web Design and UI/UX
Discover the best four apps that we have compiled for your better understanding. With this complete knowledge, you can make a good decision. You can choose which app is the best for your website design and UI/UX:
1. Adobe XD

When it comes to web design and UI/UX, choosing the right software is crucial. Web Design Dubai highly recommends Adobe XD for several good reasons.
User-Friendly Interface
Adobe XD is well-known for its user-friendly interface. Whether you’re a seasoned designer or a newbie, you’ll find it simple to browse and create amazing web designs. As a result, it is a fantastic solution for small organizations and individuals wishing to establish an online presence.
Powerful Prototyping
Prototyping is crucial to UI/UX design, and Adobe XD excels in this area. You can create interactive prototypes that allow you to test the functionality and usability of your website before it goes live. This saves time and ensures a better user experience.
Collaboration Made Easy
Web design is often a collaborative effort, and Adobe XD makes it easy to work with others. You can share your designs with team members or clients, gather feedback, and make real-time changes. This streamlined collaboration process ensures everyone is on the same page, resulting in a smoother design workflow.
Seamless Integration
Adobe XD works with the rest of the Adobe Creative Cloud products. This means you can quickly import assets and designs from these programs into XD, saving time and guaranteeing design consistency.
Regular Updates
Adobe is committed to improving XD continuously. They release regular updates with new features and improvements based on user feedback. This means you’ll always have access to the latest tools and technologies to keep your website design fresh and innovative.
Extensive Resources
Adobe XD has a vast community of users and resources. You can find tutorials, plugins, and templates to help you get started and enhance your design skills. This makes it an excellent choice for those looking to learn and grow in web design and UI/UX.
2. FlowMapp

FlowMapp provides web design UX tools. With the help of FlowMapp’s online collaboration tools, you can create outstanding UX for lovely goods, websites, and applications.
You may utilize FlowMapp, as its name implies, to go through the different UX stages:
- Develop an intuitive sitemap for your team so everyone can quickly see workflows.
- Create flowcharts to assist you in mapping out the routes visitors will take on your website or application.
- Conduct user research to discover possible users of your website or app and their usage habits so you can present them in a way that is easy to understand.
- Create a customer journey plan and utilize storytelling to record important user moments.
- Control content by adding files, text, and external links to pages.
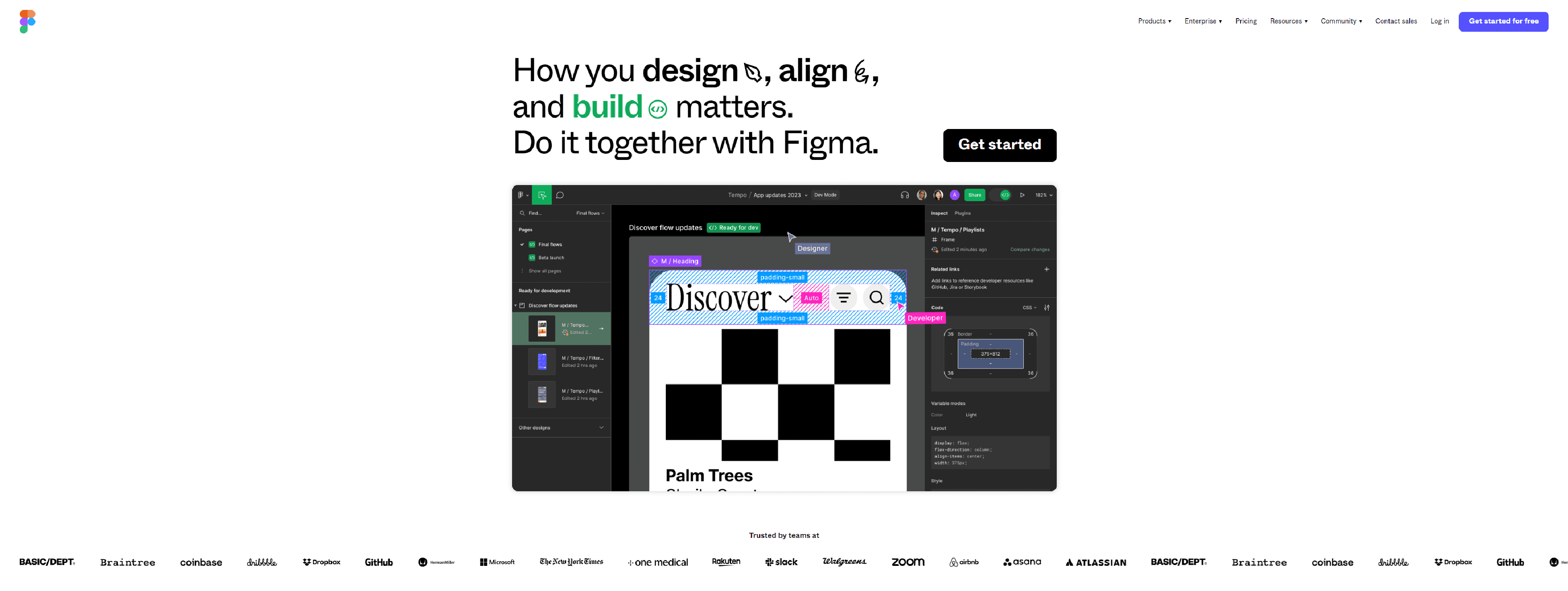
3. Figma

Figma associates everybody in the design cycle so groups can convey better items quickly. Figma is an across-the-board design stage. Moreover, the organization has a related device, FigJam, that serves as an online group whiteboard.
Figma is astounding for design, prototyping, and design frameworks. UX/UI designers can then, at that point, use FigJam to team up and delineate the design processes. Also, its Circular segment instrument implies you can rapidly design tickers, watch screens, or pie outlines.
Figma highlights Auto Design, meaning less manual resizing as articles stretch to fill for simple responsive design.
The application has modules for everything, improving on that large number of redundant assignments. In the first place, make predictable styles – variety, text, framework, or impact. Then, at that point, apply them to any text or item across the entirety of your ventures.
Make design frameworks with connected UI parts and styles your entire group can use across your activities.
With Figma, you can rejuvenate your thoughts in vivified models. Transform your static design documents into an intuitive encounter no coding required.
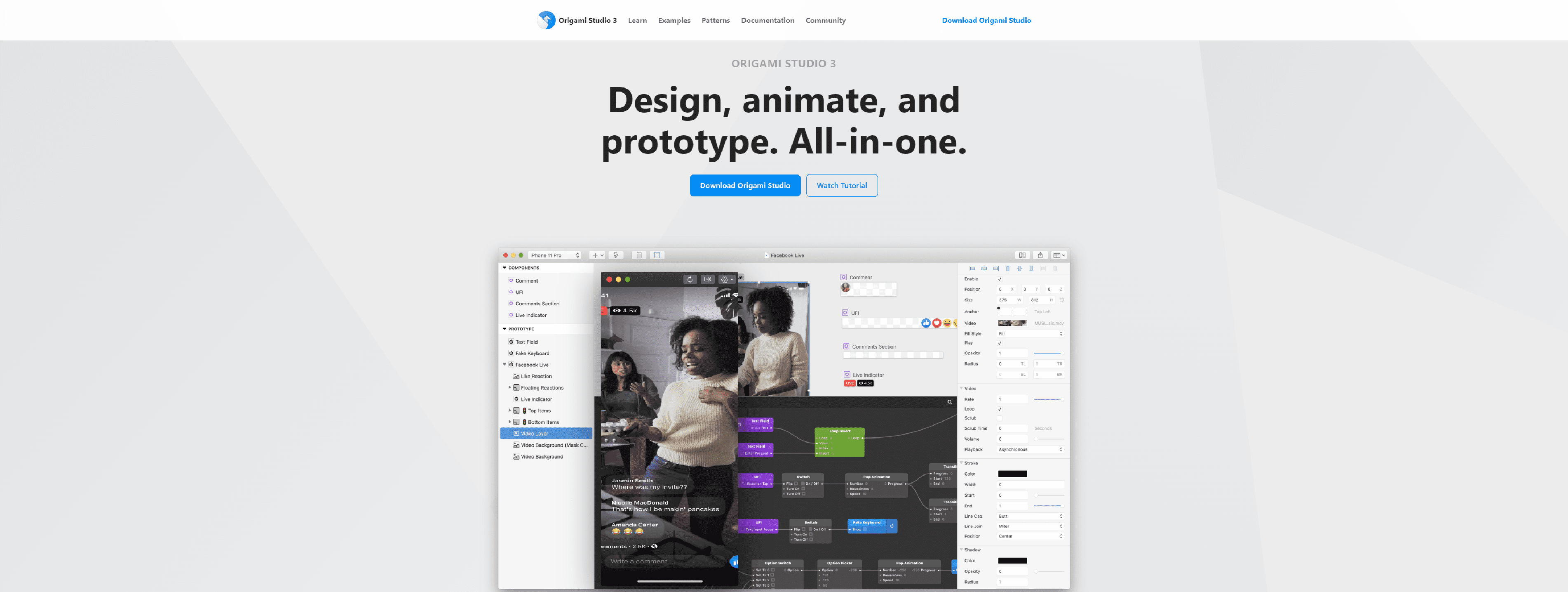
4. Origami Studio

A free design tool called Origami Studio enables designers to create and share interactive interfaces quickly. You can soon construct intricate interfaces that react to their content with Origami’s Layout tool. Each patch has a specific job and can send and receive data to and from other patches. A further feature of a patch is the ability to communicate with other patches through inputs and outputs. With patches that enable hardware capabilities, you can even use native hardware APIs and increase the possibilities of your prototypes.
Two critical parts of the design are UI and UX. Both connect with individuals utilizing an item yet check out things according to an alternate point of view. UI centers around the stylish components of how someone communicates with an object. It focuses more on how the individual proposes the item. The two are associated and, in some cases, designed couples, yet there are clear contrasts. Deciding the center client experience should precede the details of UI design.
Whether you emphasize UX or UI or attempt to combine the two, you will require quality gear to achieve your errands. This post centers around different programming UX/UI design instruments to assist you with making better items, from designing a new, simple, to-explore website to guaranteeing an innovation prepared to raise a ruckus around town that is easy to understand. Our essential spotlight here is on UX-UI devices for digital items.
Conclusion
In web design and UI/UX, selecting suitable devices is essential for progress. Adobe XD is our top recommendation for making shocking websites that look perfect and give an uncommon client experience. Its easy-to-use interface, strong prototyping capacities, and consistent incorporation with other Adobe XD, FlowMapp, Figma, and Origami are enormous advantages for designers.
In this way, whether you’re an entrepreneur in Dubai hoping to patch up your website or an individual enthusiastic about web design, consider Web Design Dubai and Adobe XD for all your web design and UI/UX needs. Together, they create an unsurpassable blend that can assist you with making a website that has an enduring effect on your crowd.
Remember, your website is often the principal cooperation individuals have with your image, so make the most of it with Adobe XD’s power. A triumphant mix can take your online presence to a higher level.
In the steadily developing website, remaining ahead in web design and UI/UX is fundamental, and Adobe XD is your confided-in partner on this astonishing journey. Pursue the ideal decision for your web design needs and make a website that hangs out in the digital world.