Node.js helps to precise down a lengthy coding task into few lines with top-notch scalability features, but development tools will turn even these efforts to zero.
The use of JavaScript through Node allows many data streaming platforms like Netflix, limelight, chatting apps, or several browsers and helps to amplify their reach and productivity and creates an API simultaneously on both server and client side.
Different tools are needed for different tasks. Some tools are good with some functionalities and some have different advantages depending on developers’ needs and uses in Node.js development companies.
Here we present the Top 10 development tools for Node.js
Express.js

Suppose you want to create a percentage calculation tool, Express.js will provide a suitable mold instead of writing the whole code. It works along with Node.js to present a simplified framework for developing a web page or an API without much effort.
Key features
- Accurate debugging mechanism
- Routing
- Templating
Socket.IO

Socket.IO provides bidirectional communication. IO in Socket.IO stands for input-output. It is a JavaScript library and a greased tool widely used to customize chatting software as it stores data from each client and offers infinite features related to the same.
Key features
- Debugging
- Bidirectional communication
Meteor

Meteor helps developers in manys ways and reduces the efforts to a great extent. It allows cross-platform coding and automatically modifies data according to the client’s need without the developer’s labour.
It uses the same developing code for web, iOS, Android, or desktop to untangle any aching head task for developers.
Through the use of Meteor, you can focus on more productive tasks than arranging essential components yourself.
Key features
- Database integration
- Live reload
Keystone

Keystone is the most accessible tool in the market, even a novice can grip the Keystone to develop database stationed websites and APIs.
With MongoDB as its implanted dataset, this tool (an open-source and full-stack framework) expands your reach to handle your website easily. Take it as the best platform if you are keen to learn Node.js.
Key features
- Database Fields
- Auto-generated Admin UI
Babel

Babel calls itself ‘the compiler for new generation’ JavaScript and it is the best transcompiler (loaded with unique features of JavaScript programming) you can find in the market.
Specifically, it converts ECMAScript 2015+ into a compatible version of code suitable with JavaScript engines.
Pre-existent plugins are absent in Babel, and one has to create a new one accordingly.
Key features
- Template strings
- Enhanced object literals
- Identical Node.js CLI
Koa.js

Express.js created a furthermore expressive, compact, and robust tool, and the team then named it Koa. It is not just a descendant of Express, but the features vary widely. Koa.js has refined error handling, and there’s no need for callbacks.
This open-source framework doesn’t bundle around lengthy middleware instead works on the ES6 version, making the experience more simplified for the developers.
Koa supports node v7.6.0 or higher from ES2015, and the technology has been adopted and put in use by many reputed companies like Bulb, Clovis, etc. Online tutorials are available if you want to try a new framework.
Key features
- Better error handling
- ES6 specifications
PM2

A community of best developers worldwide rolled out this futuristic process manager loaded with exclusive production features in 2013. On the list of specifications (a long one, believe me), the ability to keep the application online throughout the day, month or year, is on the top.
While analysing the tool, you will find behaviour configuration, source map support, development workflow, and many more ideal features.
PM2 assists Windows, Linux, or macOS users in reloading their applications on loop and doing common admin tasks efficiently.
Key features
- Behavior configuration
- Container integration
- Watch & Reload
- Log management
- Monitoring
- Max memory reload
Electrode.js

Walmart developed Electrode to build Node.js and React for its personal use, though it was eventually introduced in the market.
The JavaScript community now soaks the essence of Wal-Mart’s initiative. Its large-scale micro-frontend architecture and universal web app with server-side rendering powered by Node.js has been time-saving and exciting for developers.
The tool operates the rendering and inputs the JS and CSS bundles accordingly. Any user can warrant the good performance and standardized structure for their applications on Electrode.js and extend to electrode explorer and Electrify embedded in it for more flexible features.
Key features
- Component reusability
- Fully extensible
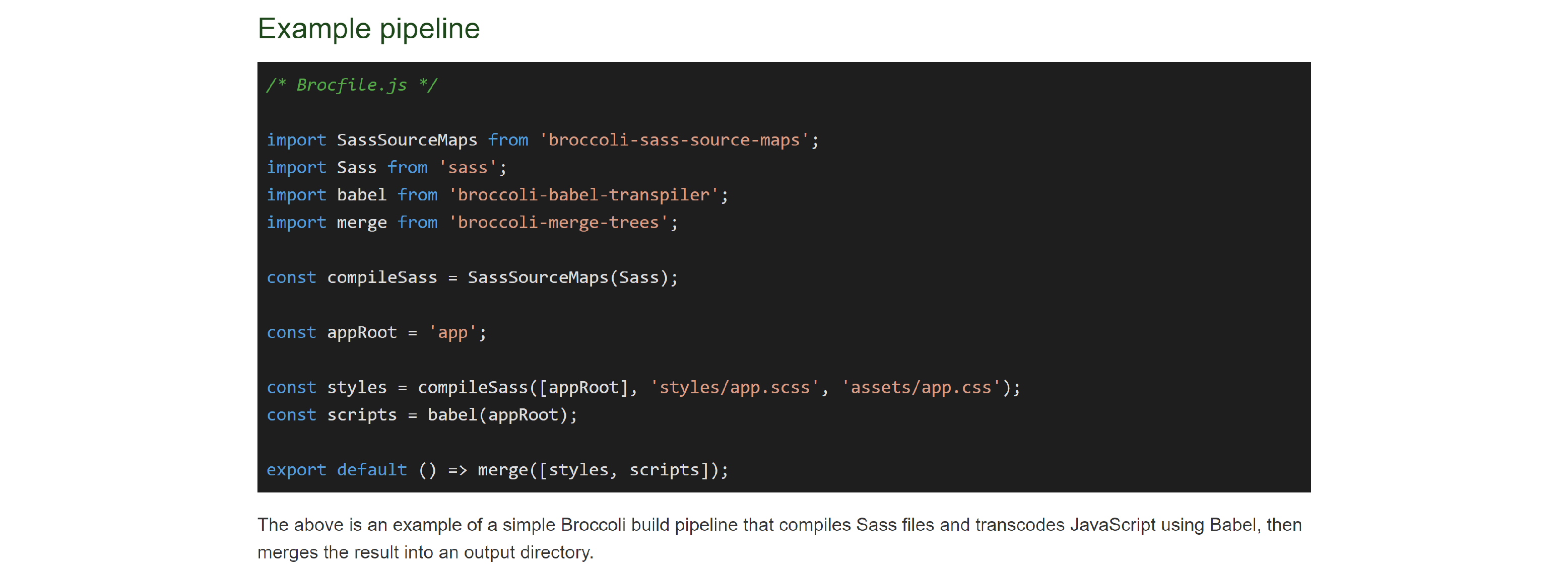
Broccoli

Broccoli is another good JavaScript tool as it is based on the ES6 module, like a convenient tool, it puts extra efforts of developers to rest. Every file transformation is done via plugins that are operated by Broccoli. Basically, it uses plugins as workers. As a result, a more efficient, fast, and flexible outcome is received where a few lines of code work with the same efficiency as the long ones.
Unlike other pipelines in the field, it runs on Node.js and targets an entirely different set of problems. Other tools like Babel, Rollup, Node-Sass, Webpack, and others can be easily coordinated with Broccoli, and here it connects input and output while the other tools contribute the heavy part.
Key features
- Plugin API Specification
- Security
- Simplifies complex pipelines
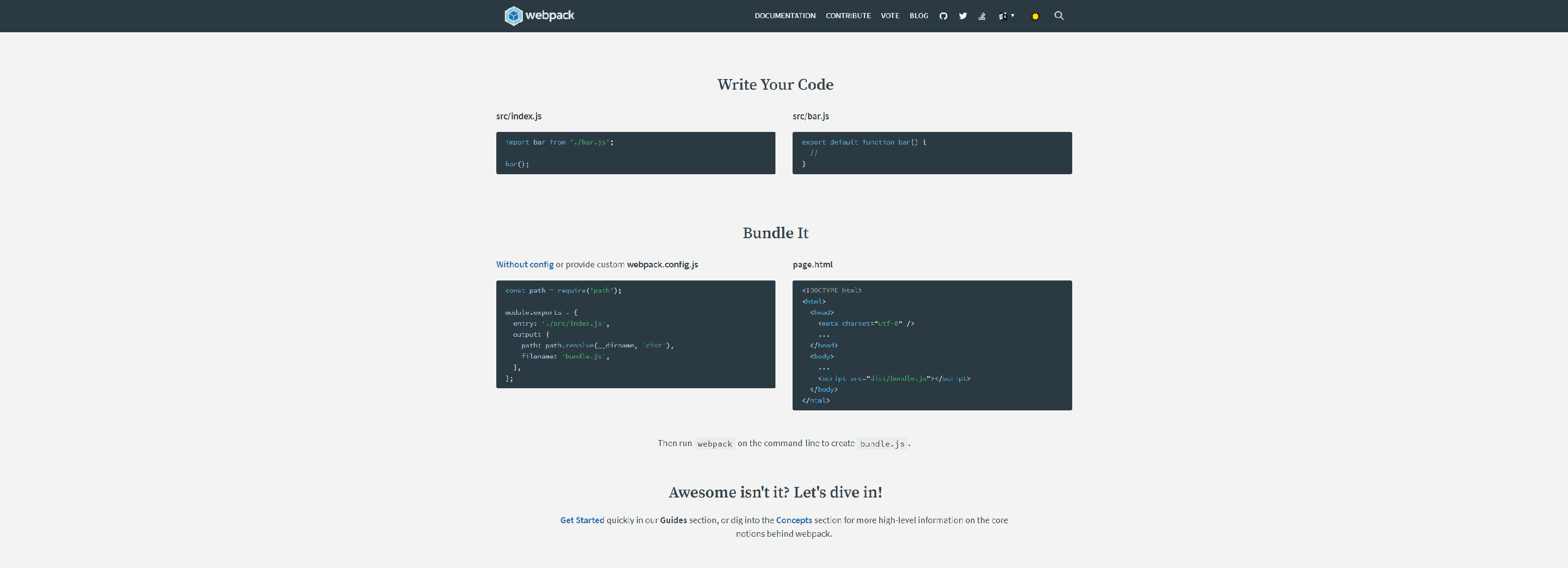
Webpack

Webpack compiles JavaScript modules to a single and compact source. For instance, it classifies several different files and merges them into one by loaders, which also helps import CSS files or transform HTML and images from JavaScript modules. During compilation, this tool resolves dependencies and reduces the runtime size.
Node.js works along with Webpack as an open-source JavaScript web bundler. Still, despite this factor – it can also transform front-end assets and possess a built-in development server( can also be used as an HTTP server) called Webpack dev server.
Key features
- Better problem handling
- Module bundler
Conclusion
These top 10 development tools for Node.js are flexible enough to satisfy developers and fulfill the clients needs. From chatting to search engine API or website development, a versatile range of tools have your back. They simplify, support, and enhance developers productivity in a facilitating manner. Be sure to give these tools a try if you are a keen Node.js user.