The WebSockets era and real-time apps in web development are upon us. Broadcasting and persistent connections to clients now are part and parcel of nearly every modern app. Consumers today expect on-demand mobile app development, instead of static apps.
How do we take part in creating real-time apps? Real-time applications are those that react to all the changes in the system of a connected app, not only those built by the present user. A messaging app is a canonical real-time app example.
Such as when sending a text message to a group of friends on getting together. You could then upgrade everybody every minute on your progress from getting out from work to your get-together place. There are various technologies, patterns, services, and libraries in terms of the web that you could get the functionality in real-time that’s reserved usually for native apps.
When it comes to mobile apps, there are five ways to create real-time applications in JavaScript.
Create Real-time Apps using JS
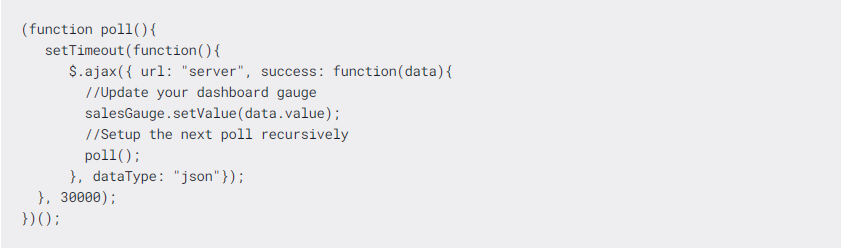
1. Long-Polling: This occurs when an application will request updates from the server on a schedule. The app then is ‘polling’ the server. This could be manually implemented with any HTTP library of JavaScript, like Axios or jQuery.
The best thing about doing this is using a recursive function with setTimeout since the use of setInterval doesn’t account for failed or timed out requests. Check out this example.

Since it works in every browser, long-polling is great, even the really old ones. It’s not so great since it’s very inefficient, and not real-time exactly. Moreover, it has several weird edge cases, such as to request failures for instance that you need to program around with setInterval. The next item is the better option for long-polling.
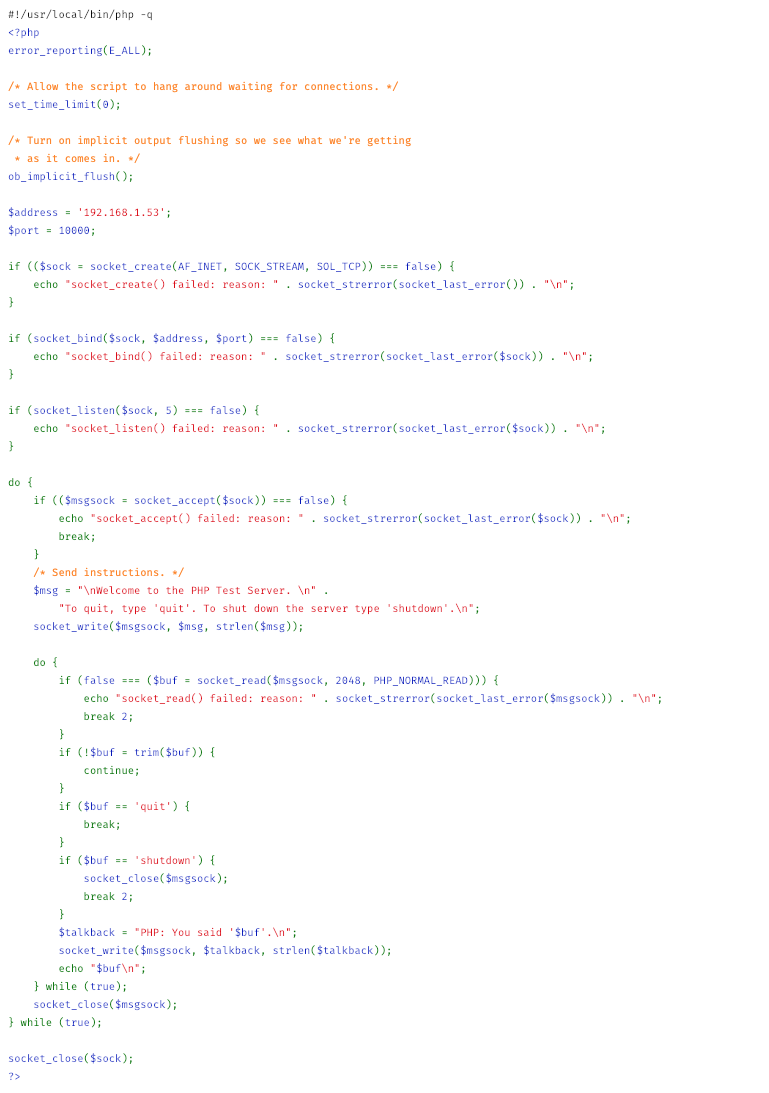
2. SSE or Server-Sent Events: The same to long-polling in terms of a client asking a server for information. The big difference however is that the server simply holds open the connection. When an event occurs without information forwarded to a client, the server would then send the event to the client.
The great thing is that almost all browsers support Web Sockets.
3. Web Sockets: A technology facilitating a genuine two-way communication channel between a server and the client. Web Sockets, unlike the Server-Sent events, which is just communication from the server to the client, may be utilized to communicate both ways.

There are fortunately a lot of libraries abstracting Web Sockets much further, thus you need not write any of this. Among the libraries is the ‘SignalR’.
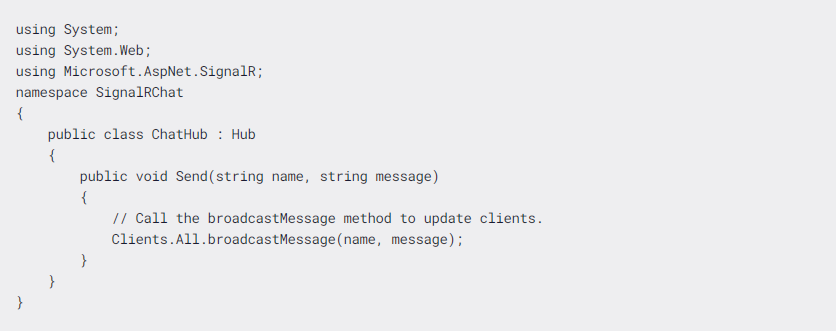
4. SignalR: A library implementing Web Sockets in both .NET and JavaScript. You create on the server what’s known as the ‘hub’ in SignalR. The hub sends and gets messages from clients.
Clients will then connect to the hub with the SignalR JS library, and from the hub response to events, or send into the hub their own events. Also, SignalR falls back to long-polling when Web Sockets are not available. This however is unlikely unless you’re using IE version 9 or lower.
See the example of a SignalR setup on the server.

Programming Web Sockets with SignalR is more fun.
5. Azure SignalR: A SignalR Hub you could consume on-demand as a service. Meaning that you just have to send and reply to events, which is in the first place what you’re after. It streamlines adding real-time web functions to apps over HTTP.
The real-time function enables a service to push updates on content to connected customers, like a mobile app or a single page web app. Thus, clients are updated without polling the server, or for updates to submit new HTTP requests.
Why is JavaScript so Popular among Mobile App Developers?
JavaScript is not only extremely popular for on demand mobile app development; it is also as discussed above a great tool for creating apps in real-time. So, why do developers opt for the programming language? Check out the following.
1. Asynchronous: The programming language offers a better solution in blocking operations. Almost all other languages resolve this using threads. However, threads could make for unpredictable programs, which makes writing and debugging them hard. JS resolves to block operations with promises and callbacks, providing programmers control over the execution flow.
2. Scalable: Although the performance features of Java or C is not present in JavaScript, being naturally lightweight makes parallel running easy. Thus, it’s perfect to run on a wide range of cheap computers. Since in general horizontal scaling is better than vertical scaling, this indeed is an added bonus.
3. Runs on the web and anywhere else: For a bit of World Wide Web tech, the primary language is JavaScript. It’s the only language that runs in a browser, practical sourcely speaking.
From tiny chips to powerful servers, JavaScript now runs everywhere. Running in the client and server opened up new patterns, enabling code to be shared by the front end and the back end.
4. Something for all: JS implements numerous procedural, paradigms, and functionalities. The combination provides everyone a bit of what they want. Languages such as Haskell or Go don’t succeed in this and thus it’s not likely that either would ever become as popular as JavaScript now is.
5. Ease of running: To get a web server up and running in Node.JS is fast and seamless, requiring little overhead, and running on Windows, Macs and Unix. JS only requires a bit of environment configuration, without a compilation step, which makes it great to run in cloud functions within Docker.
6. Open standard: Unlike Java, Swift, Go, and C#, JavaScript isn’t controlled by one party, like Python. This provides growth freedom minus any agenda other than being better. Moreover, the committee overseeing the standard has committed to updates every year, which brings JS steady new features flow.
7. Easy to begin: While mastering Java is not that easy, getting started however is easy. Mobile app developers who have programmed any other language could get started on JavaScript immediately. Furthermore, those who have programmed before JS would quickly have writing basic programs.
8. Community: Naturally, most popular programming languages have terrific communities too. Java of course has a wonderful development community, which is quite impressive. The JavaScript libraries and frameworks are improving and extensive, with open-source code for performing practically anything.
9. Performance: It may not be the fastest language, but it’s fast. This, along with asynchronicity, scalability, and usage ease makes it ideal for most projects and tasks.
10. Gets things done: JavaScript programming tends to go faster. Among the many programming languages today, JavaScript has the tendency to get the task done in the fastest way possible. This is largely due to all on this list, but also the dynamic nature of the language allows programmers to focus on the major issue that needs to be solved.
In Conclusion
Because of being very lightweight in nature, JavaScript is indeed great in creating apps in real-time, be it web apps or mobile apps. Despite a lot of complaints regarding some of its core features, still JavaScript is extremely popular not just for developers, but for business organizations as well.
Whether creating ultra-high performance low latency apps or just taming huge real-time data with huge volumes, knowing and choosing the right platform or framework could save you significant effort and time.