If you’re reading this, it’s likely that you’re either thinking of migrating your existing app from Flutter 1 to Flutter 2 or are in the process of doing so. And you’re making a great decision.

Flutter 1 was a great platform for building cross-platform mobile apps. However, with the release of Flutter 2, there are several new features and improvements that make it even better.
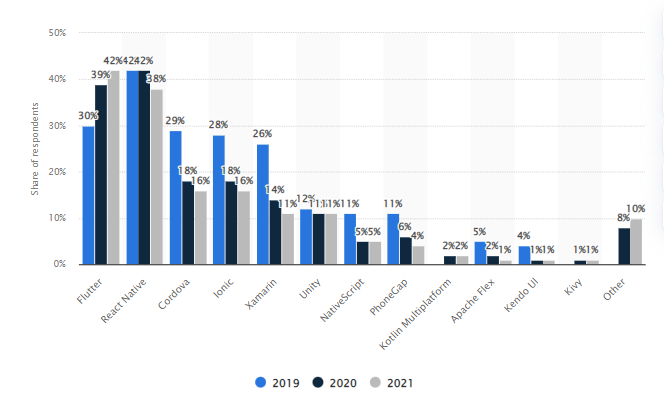
As per Statista, 42% of developers used Flutter in 2021 while developing apps, up from 39% in 2020 and 30% in 2019.

In this blog post, we will discuss some of the key improvements that have been made in Flutter 2 and why you should make the switch today. Read on to know the benefits of switching your Flutter1 to Flutter2.
Flutter 2: Everything You Need To Know
Flutter 2 has been completely rewritten from the ground up, with a focus on performance and stability. This means that your app will run faster and smoother on all platforms.
- Additionally, Flutter 2 introduces a number of new features and enhancements, including:
- A new widget set with improved design aesthetics and performance.
- New animation and graphics capabilities, including support for 3D and AR/VR applications.
- Improved tooling and development experience, including faster debugging and hot reloading.
Different Between Flutter 1 and Flutter 2
Flutter is an open-source mobile application development framework created by Google. It can be used to create Android and iOS applications. The main programming language used by the framework is Dart, which is an object-oriented programming language created by Google.
Flutter 1 was released in December of 2017. It runs on the Dart Virtual Machine (Dart VM) and can be used to create Android and iOS applications, as well as Flutter applications for both platforms.
Flutter 2 was released in May of 2018. It can be used to create both Android and iOS applications, like Flutter 1. However, it has more features than Flutter 1, such as global hot reloading and inline errors. As of writing, it is still in alpha testing.
Flutter 2 has a number of features that were not available in Flutter 1, such as global hot reloading and inline errors. However, it cannot use the same plugins as Flutter 1.
Flutter 2 can be seen as an improvement to Flutter 1 in a number of ways, such as performance and issue handling. It also offers better support for iOS than Flutter 1.
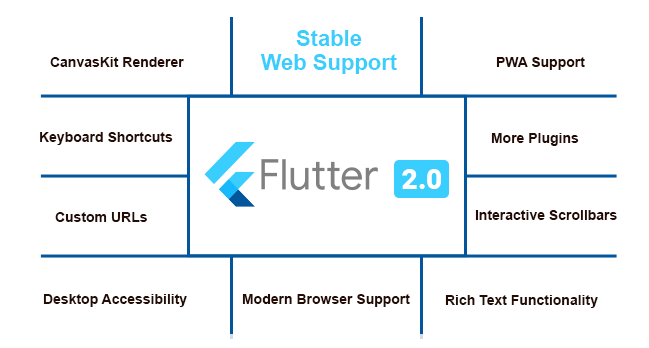
Web Support
Flutter 1 does not currently have web support, while Flutter 2 does. This means that with Flutter 1, you cannot create a website or web app, but with Flutter 2, you can.
However, although Flutter 2 includes web support, it is still currently in the experimental phase and not fully supported. As such, while you can create a website with Flutter 2 at this time, creating a web app might be difficult due to the current lack of documentation.
Material App vs. Custom Widgets
Flutter 2 includes the Material Components library for creating material design applications, while Flutter 1 does not.
This means that you can use the pre-made widgets included in the Material Components library with Flutter 2 to create a material app or website more quickly than if you were to create it from scratch with Flutter 1.
However, although Flutter 2 lets you make material apps, if you would rather use custom widgets instead of material ones (or use both), then you could also do this in Flutter 2 by importing the Flutter_map package like I did to make my game.
Sound Null Safety
Flutter 2 has better null safety than Flutter 1. This means that if you accidentally try to use a null value in Flutter 2, you will get an error message showing you that the value is null, whereas, in Flutter 1, the app might crash.
This makes it less likely to occur in your code and makes your app more stable.
Inbuilt Context Menu
Flutter 2 includes an in-built context menu that you can use to quickly and easily access certain actions, such as Cut, Copy, Paste, and Select All. This menu is available on both Android and iOS devices.
Flutter 2 also has a new setup for automatic scrolling, which you can use to scroll through a list or table automatically without having to manually control each item’s position. More information on this is available here.
Widgets: Autocomplete and ScaffoldMessenger
Flutter 2 includes a widget called Autocomplete, which allows users to quickly and easily select from a list of options without having to manually type them out.
Autocomplete can be useful for settings pages or anywhere that you might want to list multiple options, such as the example below:
The Flutter team also included a widget called ScaffoldMessenger, which allows users to quickly reply to messages via an in-app messenger without leaving their current screen.
This is similar to iOS’s quick replies feature. You could use this if you wanted to make an app like Facebook, where clicking on someone’s name brings up the following menu:
Top Benefits of Flutter 2
Though the release of Flutter 2 is recent, it’s possible that you might be skeptical about using this for your next project.

If so, then there are some benefits to understanding how they can help with Flutter app development and why their use will improve any apps created through out-of-the-box solutions like those found in our library. Let’s see them in detail.
Increased Performance and Stability
Flutter 2 arrival has mostly become a talk of the town. Flutter 1 development was done on Google native cross-platform development language to gain performance and stability.
But still, Flutter 2 will be better than Flutter 1 as it has been implemented with heavy numeric literals and string concatenation supported by Dart 2 compiler.
Better User Experience
Flutter 2 provides a better user experience with its native UI system, reactive framework, and high-quality animation library.
Flutter is a framework for creating high-performance, high-fidelity mobile apps for iOS and Android. Flutter 2 also provides a platform for creating cutting-edge, native experiences on Android and iOS. You can also hire Flutter app developers to create efficient applications.
Decreased Time To Code Development
Flutter 2 provides an instant reload system, which is very helpful in saving time. The best part of Flutter, there is no rebuild step or configuration required for running the app.
With Flutter 2, you need to spend less time on build configurations because it has a full-fledged hot reload system that saves the developer’s time.
Same business logic and UI for all platforms
One of the key benefits of Flutter 2 is that you can use the same business logic and UI for all platforms. This saves time and development resources and ensures a consistent user experience for Flutter app development across Android and iOS devices.
Google Mobile Ads for Flutter
Google Mobile Ads for Flutter includes Google AdMob banner, interstitial ads, and native ads. It is easy to use these adverts through the Ad Support plugin. The plugin will work on both iOS and Android devices.
The best part of this plugin is that you are not required to create different codebases for Android and iOS apps.
A single code base contains common files which can be used on both platforms seamlessly without any issues of coding or compatibility between the two platforms.
A better time to market
Flutter 2 offers a number of advantages for businesses looking to get their products or services in front of consumers.
Thanks to the updated user interface and smoother animations, your app will look more polished and professional.
And with the new Firebase integration, you’ll be able to quickly and easily sync data between your app and your Firebase database. In addition, you can use Flutter to access the extensive suite of Firebase tools and resources.
Summing Up!
Flutter 2 has been created to be a more stable and performant flutter app development language. It also offers better user experiences and an easier platform for coding.
If you’re looking to create a high-quality mobile app or want to switch your existing app, then Flutter 2 is definitely worth considering. Moreover, you can also hire Flutter app developers to build an efficient mobile application.