Time and again, technological refinements keep coming, and so will the tools for creating websites. These advancements can help web developers and designers use robust tools that boost their productivity and offer more flexible options for creating responsive websites and web apps.
Every project, from a basic static page to the most intricate web applications, requires the backbone of web development tools. Web development tools are often called devtools that help developers build, test, and debug web applications.
Different types of devtools include browser developer tools, libraries, frameworks, integrated development environments (IDEs), and other software designed specifically for web development.
Such a gamut of tools makes it difficult for web developers to choose the best ones that offer what they seek. Whether you’re a seasoned developer or just getting started, we have you covered with seven essential web development tools.
So, let’s dive in and check these out in detail.
#1. WordPress with Gutenberg

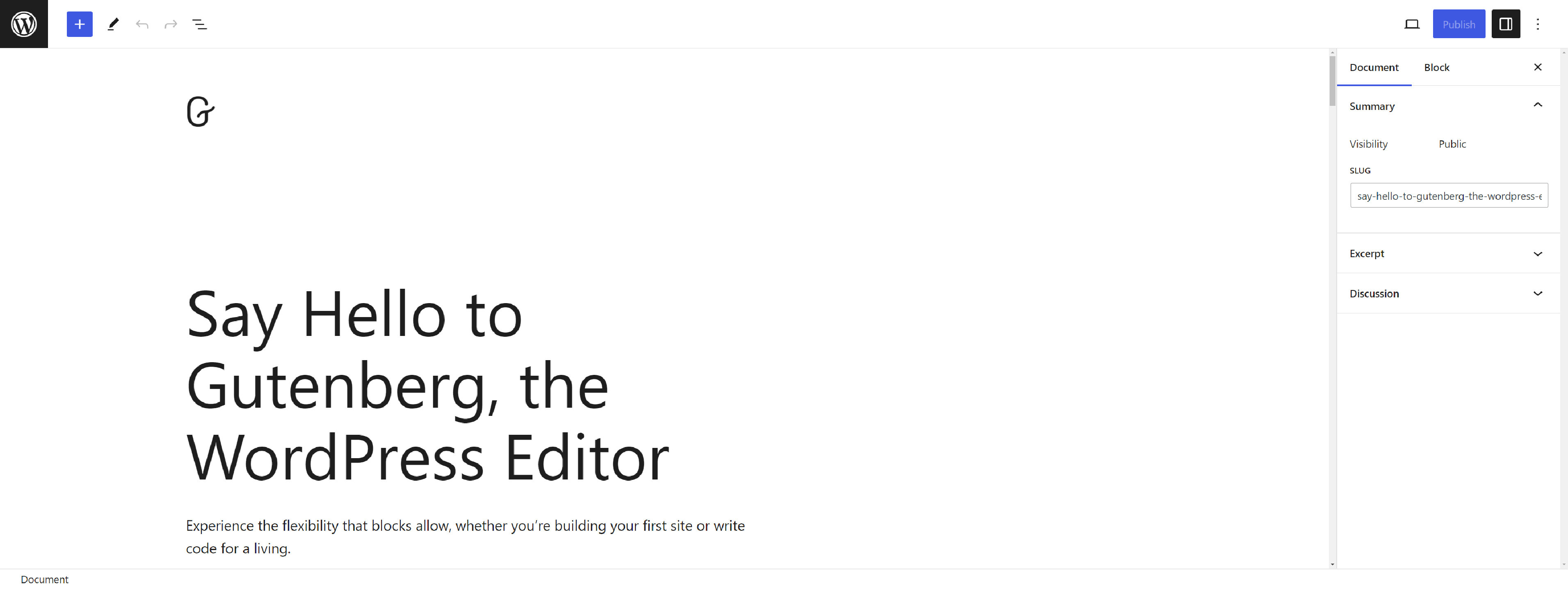
WordPress is a popular CMS that now comes with the Gutenberg editor that helps create and publish content. Gutenberg reinvents content layout and design with its block-based approach, giving users a more intuitive, flexible platform to craft their digital narratives.
The Gutenberg editor enables leveraging a WordPress editorial collaboration tool for publishers that provides inline commenting functionality in a single click. Also, users can add text and media to this, making it a comprehensive tool for web developers who can use its powerful features and user-centric designs.
All these ensure that web content creation is simplified and remains a collective endeavour that truly captures the essence of modern web publishing.
Features
- Drag-and-drop blocks: It simplifies content formatting by adding text, headers, images, or embeds easily.
- Extensibility: You can explore a range of essential WordPress plugins to address your publishing needs.
- SEO Optimization: Different tools and plugins ensure your content reaches its intended audience.
Pros
- You get the open-source tool with a large support community.
- Leverage the highly extensible and customizable CMS.
- It is an SEO-friendly and out-of-the-box solution.
Cons
- It might require additional plugins for complex functionalities.
- It can be resource-intensive.
- Regular updates might break older plugins.
Price
WordPress core is free. Costs arise from hosting, themes, and premium plugins.
Hosting typically starts at $3-5/month for basic plans.
#2. Webflow

The bridge between design and development is often led by miscommunication and a need for more understanding. With Webflow, intricate interactions, responsive designs, and high-fidelity prototypes come alive at the fingertips of both designers and developers.
It’s the canvas where creativity meets functionality, simplifying the web development process regardless of coding expertise.
Features
- Visual CMS: It helps draft and edit the content on your live website.
- Interactions and animations: Parallax scrolling can breathe life into your site since it deals with complex hover actions and more without using custom JavaScript.
- Fully responsive: You can design your website for all device types, ensuring seamless content delivery.
- Snazzy feature alert: Webflow’s University provides robust tutorials, helping you to make the most of the tool.
Pros
- You don’t need any third-party plugins.
- Offers highly customizable webflow.
- Provides automated backups.
Cons
- It can be a steep learning curve for beginners.
- You get limited templates in comparison to some competitors.
- Some advanced features require coding knowledge.
Price
The starter plan is free. For paid ones, there is $12/month for Basic hosting and may go up to $39/month for Business hosting. Also, enterprise solutions can explore custom plans.
#3. Chrome DevTools

Sometimes, as a developer, you may have the right intent behind a design or feature, but it may seldom translate to a quality user experience. Ensuring the latter requires a robust set of debugging and design tools. Here, Chrome DevTools can come in handy.
It seamlessly blends into the world’s most popular browser (Chrome) and acts as a magnifying glass, offering unparalleled insights into the depths of the work.
Get real-time page editing, performance analysis, and an intuitive interface to transform the troubleshooting process from a trepidation task to a discovery journey. This is more than just a tool, it can be a trusted ally.
Use this to simulate mobile devices, track JavaScript activity, and visualize CSS layouts from DevTools.
Features
- Real-time editing: You can test and preview design or content changes without impacting the live version.
- Performance analysis: Gauge the speed and efficiency of your web pages.
- Security insights: Ensure your website adheres to the best security practices.
Pros
- It provides direct integration with the Chrome browser.
- Offers a comprehensive suite for debugging and profiling.
- Ensures that Google continually updates the tool.
Cons
- Exclusive to Chrome, so cross-browser testing needs other tools.
- New developers may find it too overwhelming.
- Some advanced features may require additional learning.
Price
Free.
#4. Bitbucket

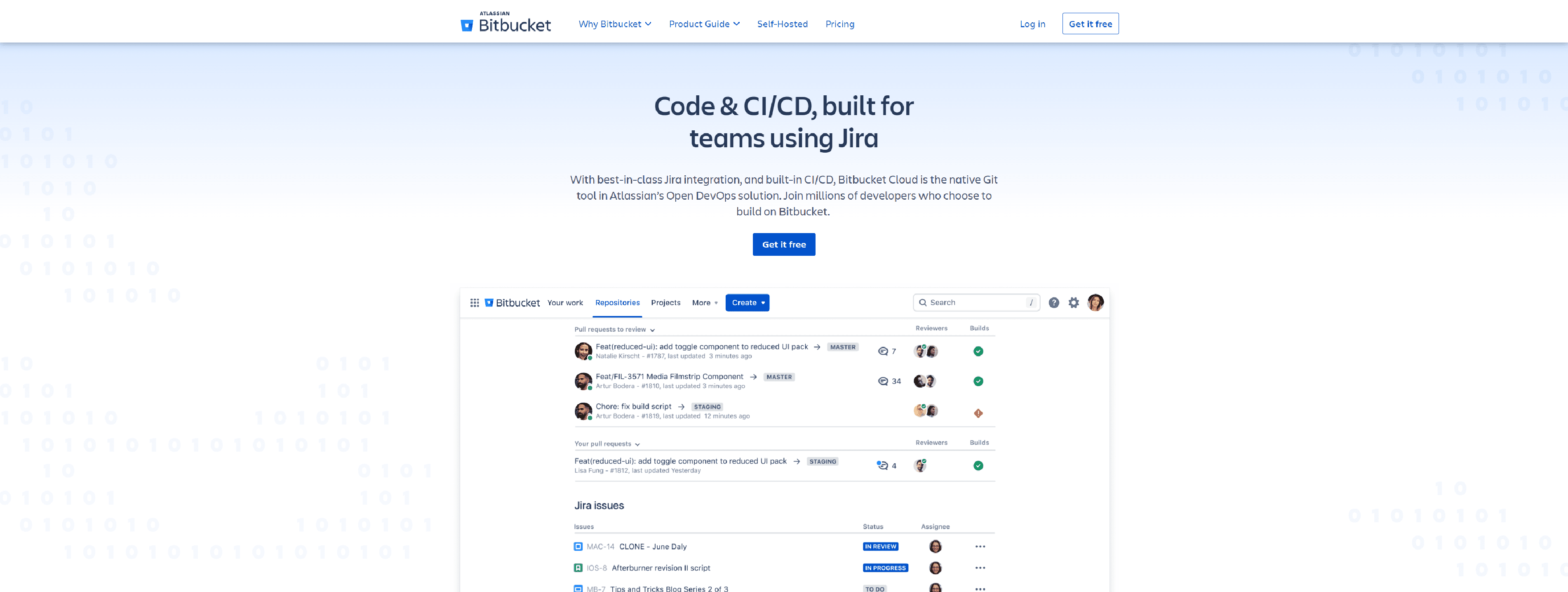
Bitbucket offers a Git repository management solution tailor-made for web team collaboration. This tool is resourceful for teams cohesively blending their talents and driving projects towards completion.
The features facilitate agile workflows and pull requests, offering in-line commenting. Therefore, it is more than just a code repository; it is a hub for innovation and teamwork.
Features
- Inline comments: This one offers improved code quality by discussing changes inside the code environment.
- Integrated CI/CD: It helps automatically build, test, and deploy codes using integrated pipelines.
- Granular access controls: This ensures that the team members get the right code access.
- Moreover, Bitbucket integrates seamlessly with Atlassian products like Jira, Bamboo, and Confluence.
Pros
- Integrates smoothly with other Atlassian products.
- Robust built-in continuous integration features.
- Provides private repositories even in free plans.
Cons
- UI is less intuitive than some competitors.
- Larger teams might face performance issues.
- Limited integration options compared to GitHub.
Price
Free for small teams (up to 5 users). There’s a standard plan of $3/user/month and a premium plan of $6/user/month.
#5. Adobe XD

Adobe XD offers web designers a canvas to paint their visions and breathe life into them. This one is a vector-based tool for designing and prototyping user experiences for web and mobile.
It is a comprehensive platform tailored for crafting, testing, and iterating the web that comes with many functions like voice prototyping, responsive resize, and auto-animate. Ultimately, it provides a platform to streamline the design process, enabling rapid mockup transformations into interactive prototypes.
Features
- Repeat grid tool: It allows for the automated swift design of grids or lists without repeated manual effort.
- Interactive prototyping: Enable web developers and designers to simulate the navigation flow of the web application.
- Collaboration: Provides a way to share designs and gather feedback in real-time for more agile collaborations.
- Integrations: Adobe XD integrates with numerous plugins, enabling streamlined workflows across design, prototype, and share modes.
Pros
- Offers smooth and fast performance.
- It provides a way to integrate with Adobe Creative Cloud.
- Get regular feature updates and enhancements.
Cons
- It lacks advanced prototyping interactions compared to some competitors.
- There is no in-app coding or HTML/CSS export.
- It comes with limited third-party integrations when compared to its counterparts.
Price
The starter plan is free. The Adobe XD single-app plan is $9.99/month.
#6. Balsamiq

Balsamiq is a rapid wireframing tool that helps design user interfaces for websites and apps. It offers a clear visual representation of how the final product should function and look before diving deep into the coding phase, acting as a blueprint that lays out the structure of a web project.
With its intuitive drag-and-drop interface and library of pre-made components, developers and designers can quickly create mockups. It visually represents a project’s user flow, layout, and overall design.
Features
- Sketch-style design: Mockups have a hand-drawn feel, focusing discussions on content and interaction, not intricate design.
- Drag-and-drop elements: Easy UI design with a vast library of elements.
- Interactive prototypes: Link multiple mockups for a clickable prototype.
Pros
- It offers a user-friendly UI even for non-designers.
- Facilitates rapid iteration and design brainstorming.
- Enables cloud-based collaboration features.
Cons
- It comes with limited to low-fidelity mockups.
- This one lacks advanced interactions for high-fidelity prototyping.
- There are no built-in user testing or feedback tools.
Price
For two projects, the plans start at $9/month (or $90/year), and for 20 projects it is $49/month (or $490/year).
#7. Cloudflare Developer Platform

Cloudflare Developer Platform is an expansive suite of tools and services offered by Cloudflare, a company renowned for its content delivery network (CDN) and security services. This platform can help developers build faster, more secure, and more resilient applications online.
But it’s more than just a speed booster. With the web being a constant battleground against security threats, Cloudflare is a shield that fends off malicious attacks like DDoS, safeguarding websites and their users.
Features
- Content delivery network (CDN): Cloudflare’s primary feature ensures faster content delivery to users worldwide through its globally distributed servers.
- DDoS protection: Automatic detection and mitigation of DDoS attacks to protect websites from malicious threats.
- Web application firewall (WAF): Protects websites from common web threats and application-specific vulnerabilities.
- Argo smart routing: Dynamically routes your traffic across the fastest paths available and maintains open, secure connections to eliminate latency.
- Worker platform: Allows developers to deploy serverless code across Cloudflare’s edge, ensuring high performance and low latency for users.
Pros
- The globally distributed CDN can reduce latency and improve page load speeds.
- It can be scaled from individual bloggers to large corporations managing high traffic.
- Considering its free or cheap features, it is a cost-effective option, potentially reducing infrastructure costs.
Cons
- It can show false positives that sometimes block legitimate users or bots.
- Comes with limited customization in a free plan.
- Websites can become dependent on Cloudflare, causing issues if there’s an outage.
Price
Basic use is free. The professional plan starts at $5/month.
Wrapping up
While this list is not exhaustive, these tools stand out for their proven utility, widespread adoption, and potential to significantly augment a developer’s productivity. Leveraging the right blend of web development tools offers a holistic development experience, from writing the first line of code to deploying a fully-fledged application.