For every project that you embark on, there will always be tools that you can use to align and standardize your team while also ensuring that you increase your quality of code and productivity with their usage. These JavaScript tools help the developer automate their pain points, therefore, taking it away and creating an excellent end product.
For any developer worth their salt, JavaScript is an essential component in their design toolkit. But you need these extra tools to help you get the best out of JavaScript. If you are still a learner or are not very used to JavaScript yet, it would be easy for you to get daunted by the large number of JavaScript tools that are available and at your disposal. This is a problem that you wouldn’t have as you continue to garner experience in using JavaScript.
However, you will need to know which tools are most appropriate for you for the next project you would be working on. That is why we have made this article detailing 12 amazing JavaScript tools from assignment service that you can work with successfully for your project. These tools are capable of helping you improve and become better as a JavaScript developer.
Tools For Code Quality
1. TypeScript

A dynamic typing system is one issue that is common among JavaScript developers. It is possible to infer variable type at runtime; however, there won’t be any restrictions on what type it becomes in the future. Dynamic typing works for creating patterns depending on the kind of project it’s used for.
The goal of TypeScript is to bring a declarative programming style with developers typing variables in positions that make sense for them. Experimental JavaScript syntax is a significant part of the typescript system. For instance, the function decorator applies itself to a property, method, or class, providing repetitive functions, and saves project duplication.
TypeScript also compiles syntax already in existence like arrow functions, modules, and classes into valid ES5 or S3 that are customizable into the project’s targeted browsers. Typescript can receive the instruction to keep the syntax if the browsers support the features so the code can perform better.
2. ESLint

Static code analysis comes in different types, and linting is one of them. When one carries out linting on a project, the goal is to look for scripts with a high likelihood of breaking or those that do not match the preferred style for the project.
This tool ESLint can check for common mistakes in JavaScript while also following a set of rules that are already pre-defined from companies like Airbnb and Google.
3. JSDoc

Writing modules is difficult enough, but when writing the complex ones, it is so complicated that you can hardly remember the way everything works. But with a JavaScript tool such as JSDoc, you can use special codes to describe each method and what they do, including the parameters that they might expect and the kind of results they can return. It is then possible to process this for creating documents and enabling editors such as VS Code so that they can provide developers with the necessary hints that they need.
Tools For Framework
4. Angular

Angular is one of the oldest and most popular one-page application framework tools. Since the first release of this tool to date, there have been dramatic changes to keep up recent advancements as it comes with many essential features, it is still a very prevalent framework tool to date.
The design of Angular is such that it covers different parts of an application ranging from the dependency injection to templating, etc. The structure is very opinionated, so all the projects that used Angular will work in a very similar way.
Angular can update all its aspects with the two-way data binding. For example, the values in the text box can update the model directly. Also, it will update automatically if the display of the model changes. This ensures that everything is in sync.
Angular uses features, such as decorators and static typing, to make it easier to manage component composition. It is built on TypeScript, which compiles to regular JavaScript to use it in the browser as usual.
5. Polymer

Google created the framework Polymer, and the aim is to help build applications using web components. These components work with official specifications and can be quite strict with it. Hence, it is possible to reuse them, and they can also work alongside native methods and elements. Polymer 3, unlike the ones before it, switched to the use of ES2015 module imports and npm as the developers continue to have evolving needs.
6. Vue

Compared to many other framework tools, this one is relatively new, but it quickly received attention. Although it has some similarities with many of the others, it can also help with the main pain points. The flexibility of Vue means that you can use it as a site’s main framework or as part of an application already existing.
You can put the JavaScript, CSS, and HTML for one component together in one file. You can also drop the features into different projects as needs are, and this is easier to accomplish because of its scoped style.
Vue also has its personal state management library – Vuex. Very much like other systems like Redux, Vue can access centralized data stores. The adjustments are carried out by mutations on the state trigger updates in the components using the data. Similarly, Vue has a router that aids navigation between different aspects of the one-page application. Vue defines all the available routes and also handles the navigation between the routes.
Editor Plugin Tools
7. Chrome Debugger

VS Codes are capable of creating breakpoints and also providing feedback on applications that are running Node. But the real concern is with the browser. What happens with the browser? With the Chrome Debugger plugin, you will get the editor stuck with DevTools, which enables the same in-browser behavior. It becomes easier to monitor variable values, pause execution, and step through code in a familiar environment.
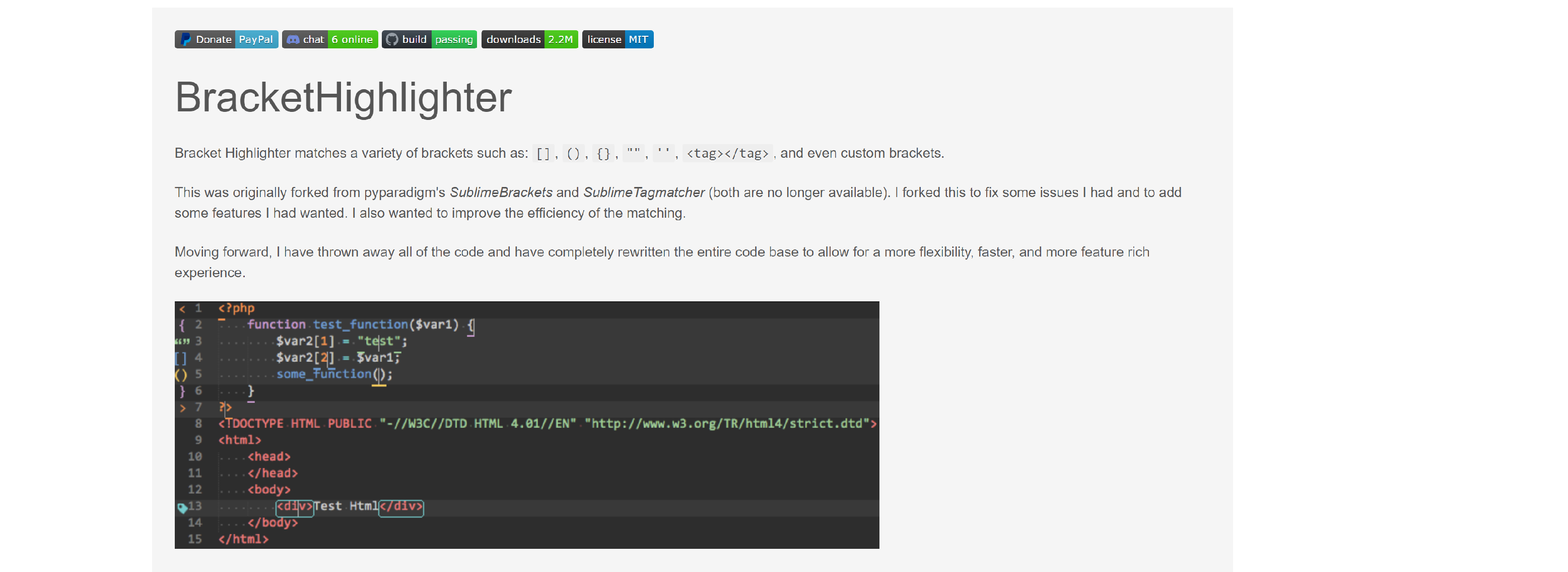
8. BracketHighlighter

It happens now and then that codes get buried in between nested objects, elements, or functions. When this happens, sometimes it becomes hard to see which of the open bracket should marry a particular close bracket. With a tool such as BrackerHighlighter, this wouldn’t be happening as the devices will highlight only the bracket that has its other one selected, and this works inside strings and multiple selections.
9. Import Cost

It always happens that applications become very bloated over time as they have many large dependencies pulling and weighing them down. With a VS Code plugin such as Import Cost, the size of your imports is highlighted inline while you add them and are also color-coded so that it is easy for you to see with just one glance what is causing over-inflation of the bundle. Then it is up to you to decide if it is justifiable to add the extra weight or not.
Interfacing Tools
10. Anime.js

Many websites are starting to embrace subtle animations. Small animations are one of the ways to attract the user’s attention while also creating more interest. When the transitions are simple, and you know them before time, CSS animations are the ideal tool. But what about a situation where the targets and values continue to change depending on the user’s input?
Anime.js makes it very easy to work with animations. The first thing that’s needed is a call to anime defining the animation and everything about it, such as the duration, target, transitions, etc. the targets can also vary from a JavaScript object capable of transitioning values in itself to DOM node, etc.
An essential feature of the Anime.js tool is its ability to develop a path that an element will follow based on the defined <path> element in SVG.
11. Moment.js

It can be challenging to work with times and dates. There is very little functionality to manage and help format time zones with the familiar Date object. But with a tool such as Moment, you’re able to create unique objects which allow devs to format and parse times and dates whichever way is required. You can keep this size very small by just including the locales that each project needs.
Project Testing Tool
12. Jest

This is a test runner that the team at Facebook created to set up and use this tool will be as easy as possible without needing any configuration to start. Files that end with the “.test.js” or “.spec.js” and those inside the “_tests_” directory are automatically picked up.
Tests are run very quickly on the different changes so that everything works fine. This tool can also pick up the last update and run tests on the affected elements. The command-line options are customizable, and this allows the test to run at the right time, which is ideal for keeping the continuous integration tools fast.